Design studio gets a new corporate identity
For more than 50 years, the architectural firm Exner bore the name of the Exner family. In connection with a generational change, design concern developed their new identity in close cooperation with the architects. Together we created the new name for the company: E+N, Existing plus New Architecture.

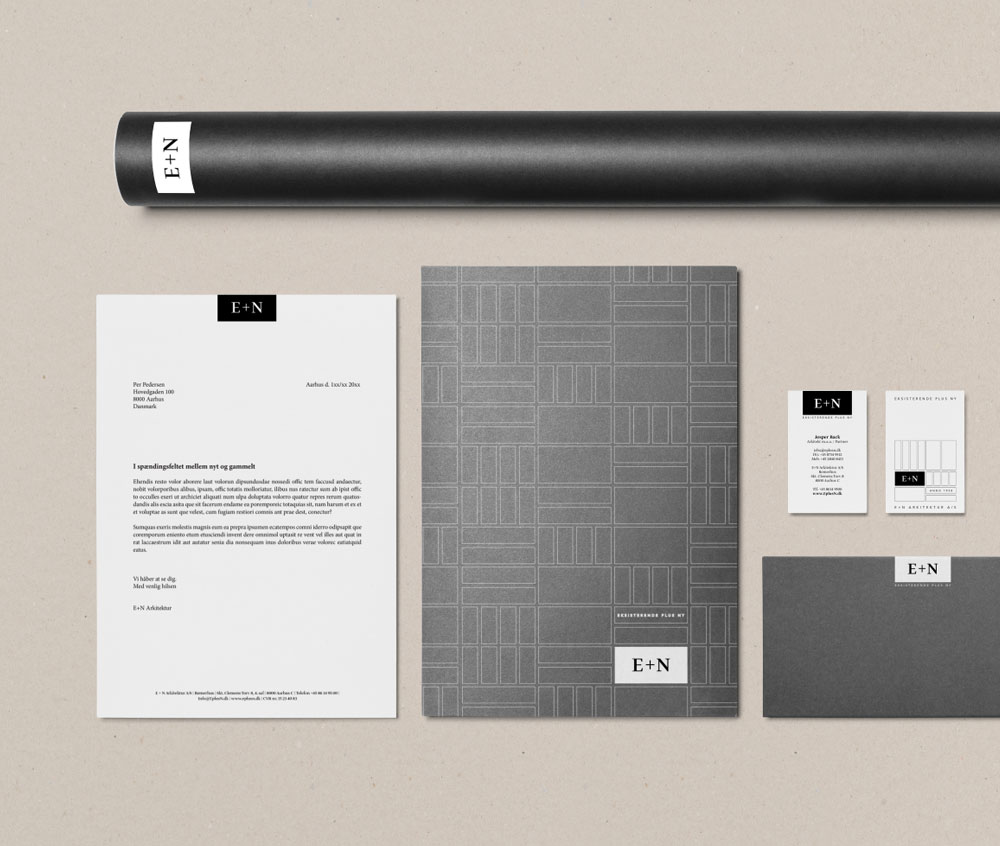
E+N
Results.
Increased visiblity
Visual website
Strong and clean visual identity
Established common thread across platforms
About the project.
From Exners Tegnestue to E+N – the renowned architectural firm is behind projects like Hindsgavl Castle, Koldinghus, and Sydbank’s regional office in Flensborg.
In connection with a generational change, the company, formerly known as Exner, wanted to create a new corporate identity. This included the development of a new name, a new logo, and a new digital universe, where there had to be a clear common thread in the identity program.
design concern developed the new name, E+N, a new, simple, and strong logo as well as a responsive and image-based website for E+N.
The new name and logo clearly reflect what E+N works with on a daily basis: architecture in the field of tension between existing plus new. The new website also reflects the firm’s strong visual profile, with its many beautiful projects featured prominently on the pages. The website visually presents E+N’s many architectural solutions in the fields of culture, business, housing, learning, and church environments, as well as master plans.
The projects can also be downloaded in PDF format for references and competitions.